澳门六合彩【挂牌】 更多»

|
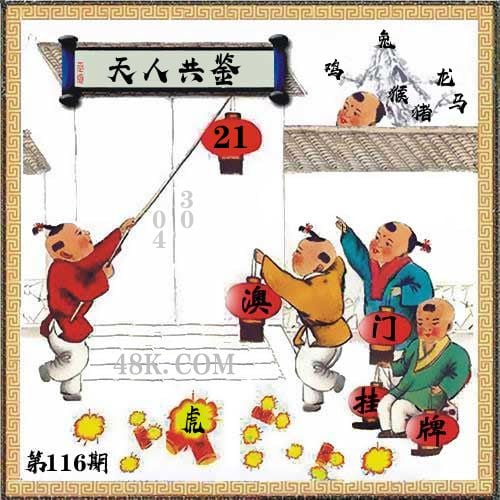
116期 | |
|---|---|---|
| 挂牌 | 21 | |
| 火烧 | 虎 | |
| 横批 | 天人共鉴 | |
| 门数 | 04,03 | |
| 六肖 | 兔鸡龙猴马猪 | |
澳门挂牌解析
2024-116期正版彩图挂:21;挂牌:天人共鉴;六肖:兔鸡龙猴马猪;火烧:虎
解析:【出自】:蔡东藩《民国通俗演义》第29回:“区区之心,唯以地方秩序为主,以人民生命财产为重,始终不渝,天人共鉴。”【示例】:区区之心,唯以地方秩序为主,以人民生命财产为重,始终不渝,天人共鉴。(蔡东藩、许廑父《民国通俗演义》第二十九回)
解释:鉴:审察。天公、众人皆可审察。表示诚实无欺。
综合取肖:虎羊猴蛇狗鸡
解析:【出自】:蔡东藩《民国通俗演义》第29回:“区区之心,唯以地方秩序为主,以人民生命财产为重,始终不渝,天人共鉴。”【示例】:区区之心,唯以地方秩序为主,以人民生命财产为重,始终不渝,天人共鉴。(蔡东藩、许廑父《民国通俗演义》第二十九回)
解释:鉴:审察。天公、众人皆可审察。表示诚实无欺。
综合取肖:虎羊猴蛇狗鸡
【正版澳彩图库】 更多»
澳门管家婆100282.com
『成语平特』
117期
成语爆平特
【龙行天下】
开
¥00
准
114期
成语爆平特
【虎虎生威】
开
虎39
准
113期
成语爆平特
【狗仗人势】
开
狗19
准
112期
成语爆平特
【马到成功】
开
马35
准
111期
成语爆平特
【龙行天下】
开
龙01
准
澳门管家婆100282.com
『欲钱解特』
117期:
欲钱解特诗
开:¥00
《虎羊蛇狗发大财,本期特码出大数》
115期:
欲钱解特诗
开:¥00
《蛇马虎羊发大财,本期特码出小数》
114期:
欲钱解特诗
开:猪18
《兔虎羊猴发大财,本期特码出小数》
112期:
欲钱解特诗
开:狗43
《鼠猪虎羊发大财,本期特码出大数》
111期:
欲钱解特诗
开:狗43
《鸡蛇牛兔发大财,本期特码出大数》
澳彩图库心水图片资料专区
澳彩独家高手出版精料
澳彩综合全年资料大全
澳彩资料独家精准四肖
| 117期: ⑨肖 | 狗蛇鼠兔虎猴猪牛龙 | ????中 |
| 117期: ⑧肖 | 狗蛇鼠兔虎猴猪牛 | ????中 |
| 117期: ⑦肖 | 狗蛇鼠兔虎猴猪 | ????中 |
| 117期: ⑥肖 | 狗蛇鼠兔虎猴 | ????中 |
| 117期: ⑤肖 | 狗蛇鼠兔虎 | ????中 |
| 117期: ④肖 | 狗蛇鼠兔 | ????中 |
| 116期--长期跟踪,稳赚不赔! | ||
| 116期: ⑨肖 | 鼠猴蛇兔狗羊虎马龙 | 羊10中 |
| 116期: ⑧肖 | 鼠猴蛇兔狗羊虎马 | 羊10中 |
| 116期: ⑦肖 | 鼠猴蛇兔狗羊虎 | 羊10中 |
| 116期: ⑥肖 | 鼠猴蛇兔狗羊 | 羊10中 |
| 116期: ⑤肖 | 鼠猴蛇兔狗 | 羊10中 |
| 116期: ④肖 | 鼠猴蛇兔 | 羊10中 |
| 115期--长期跟踪,稳赚不赔! | ||
| 115期: ⑨肖 | 牛狗羊虎鼠猴猪龙蛇 | 鼠29中 |
| 115期: ⑧肖 | 牛狗羊虎鼠猴猪龙 | 鼠29中 |
| 115期: ⑦肖 | 牛狗羊虎鼠猴猪 | 鼠29中 |
| 115期: ⑥肖 | 牛狗羊虎鼠猴 | 鼠29中 |
| 115期: ⑤肖 | 牛狗羊虎鼠 | 鼠29中 |
| 115期: ④肖 | 牛狗羊虎 | 鼠29中 |
| 114期--长期跟踪,稳赚不赔! | ||
| 114期: ⑨肖 | 蛇羊鸡猴龙牛马鼠猪 | 猪18中 |
| 114期: ⑧肖 | 蛇羊鸡猴龙牛马鼠 | 猪18中 |
| 114期: ⑦肖 | 蛇羊鸡猴龙牛马 | 猪18中 |
| 114期: ⑥肖 | 蛇羊鸡猴龙牛 | 猪18中 |
| 114期: ⑤肖 | 蛇羊鸡猴龙 | 猪18中 |
| 114期: ④肖 | 蛇羊鸡猴 | 猪18中 |
| 113期--长期跟踪,稳赚不赔! | ||
| 113期: ⑨肖 | 蛇鸡马兔牛羊狗猪虎 | 蛇24中 |
| 113期: ⑧肖 | 蛇鸡马兔牛羊狗猪 | 蛇24中 |
| 113期: ⑦肖 | 蛇鸡马兔牛羊狗 | 蛇24中 |
| 113期: ⑥肖 | 蛇鸡马兔牛羊 | 蛇24中 |
| 113期: ⑤肖 | 蛇鸡马兔牛 | 蛇24中 |
| 113期: ④肖 | 蛇鸡马兔 | 蛇24中 |
| 112期--长期跟踪,稳赚不赔! | ||
| 112期: ⑨肖 | 龙牛蛇猴鼠兔虎狗马 | 狗43中 |
| 112期: ⑧肖 | 龙牛蛇猴鼠兔虎狗 | 狗43中 |
| 112期: ⑦肖 | 龙牛蛇猴鼠兔虎 | 狗43中 |
| 112期: ⑥肖 | 龙牛蛇猴鼠兔 | 狗43中 |
| 112期: ⑤肖 | 龙牛蛇猴鼠 | 狗43中 |
| 112期: ④肖 | 龙牛蛇猴 | 狗43中 |
| 111期--长期跟踪,稳赚不赔! | ||
| 111期: ⑨肖 | 羊兔龙马蛇猴猪牛狗 | 狗43中 |
| 111期: ⑧肖 | 羊兔龙马蛇猴猪牛 | 狗43中 |
| 111期: ⑦肖 | 羊兔龙马蛇猴猪 | 狗43中 |
| 111期: ⑥肖 | 羊兔龙马蛇猴 | 狗43中 |
| 111期: ⑤肖 | 羊兔龙马蛇 | 狗43中 |
| 111期: ④肖 | 羊兔龙马 | 狗43中 |
| 110期--长期跟踪,稳赚不赔! | ||
| 110期: ⑨肖 | 羊牛猴猪鼠虎蛇龙鸡 | 蛇48中 |
| 110期: ⑧肖 | 羊牛猴猪鼠虎蛇龙 | 蛇48中 |
| 110期: ⑦肖 | 羊牛猴猪鼠虎蛇 | 蛇48中 |
| 110期: ⑥肖 | 羊牛猴猪鼠虎 | 蛇48中 |
| 110期: ⑤肖 | 羊牛猴猪鼠 | 蛇48中 |
| 110期: ④肖 | 羊牛猴猪 | 蛇48中 |
| 109期--长期跟踪,稳赚不赔! | ||
| 109期: ⑨肖 | 猪鼠猴羊虎龙鸡牛狗 | 狗43中 |
| 109期: ⑧肖 | 猪鼠猴羊虎龙鸡牛 | 狗43中 |
| 109期: ⑦肖 | 猪鼠猴羊虎龙鸡 | 狗43中 |
| 109期: ⑥肖 | 猪鼠猴羊虎龙 | 狗43中 |
| 109期: ⑤肖 | 猪鼠猴羊虎 | 狗43中 |
| 109期: ④肖 | 猪鼠猴羊 | 狗43中 |






